
How To Add Weather To Notion
As a Notion user, you're likely familiar with all its amazing ways to organize your life and work. Did you know you can also add weather to your Notion page? Just take a few simple steps and you can keep track of the temperature and forecast for your city or any other location. Here's how it's done: We'll look at Apption.co as an example.
Sign up
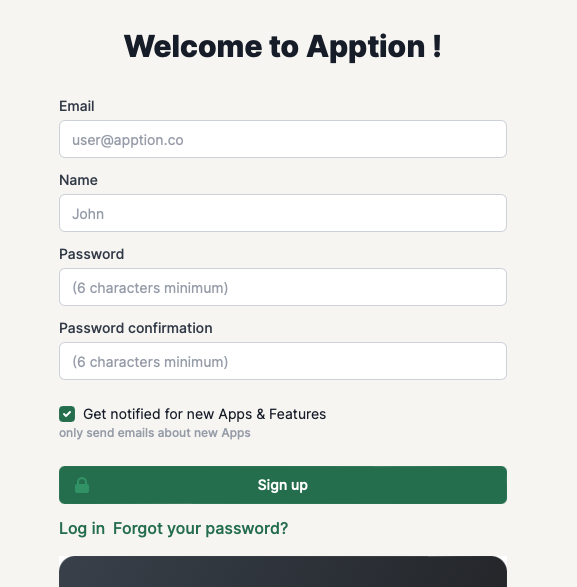
If you're looking to get started with the widget site, then follow the link provided https://apption.co/users/sign_up to complete the registration process. Once you've clicked the link, you'll be taken to the registration form, which requires you to enter your personal details such as your name and email. Once you've filled out the form, simply click the Sign up button and you will be good to go and ready to start using the widget site.

Generate code for a weather widget
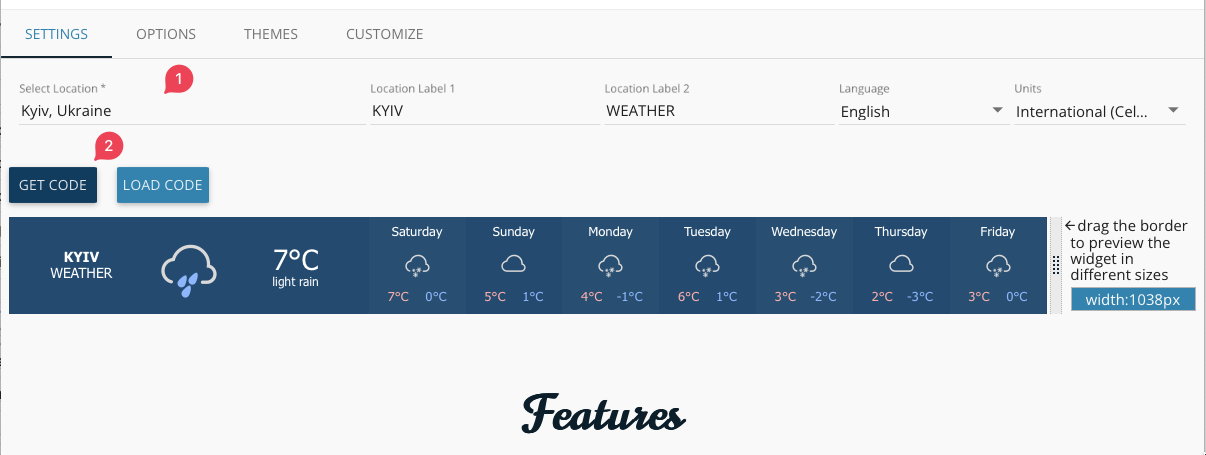
Go to https://weatherwidget.io and select your desired location, be it a city, town, or area, then click on the Get Code button as shown in the screenshot below. After selecting the location, you will be presented with a selection of options to customize the weather widget to best fit your needs. You can choose to display the temperature in Celsius or Fahrenheit, as well as decide whether to display the temperature in a 12 hour or 24 hour format. Additionally, you can select to show the current weather forecast, the temperature for the upcoming days, and even the wind speed. Once you've made your selections, click on Get Code and the code for your custom weather widget will be generated and ready to be embedded into your website.

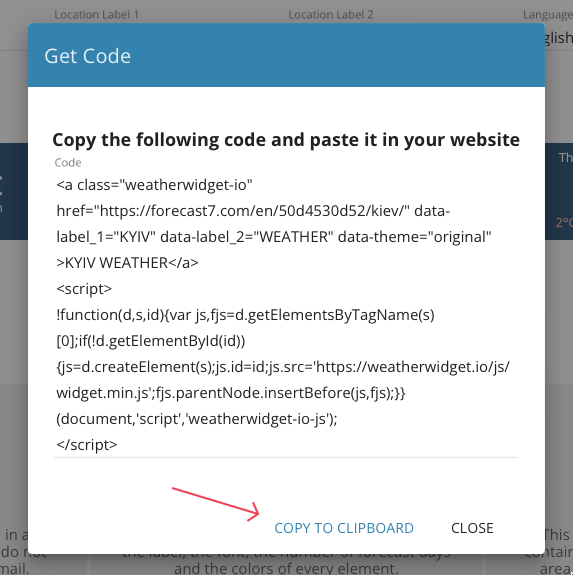
Once you have clicked the button, a modal window will be displayed on your screen. You will need to click the "Copy To Clipboard" button to copy the desired content from the window. After copying the content, it will be stored in your computer's clipboard, ready to be pasted wherever you would like. You can then paste the content into other documents or save it for later use.

Generate an embed link for Notion
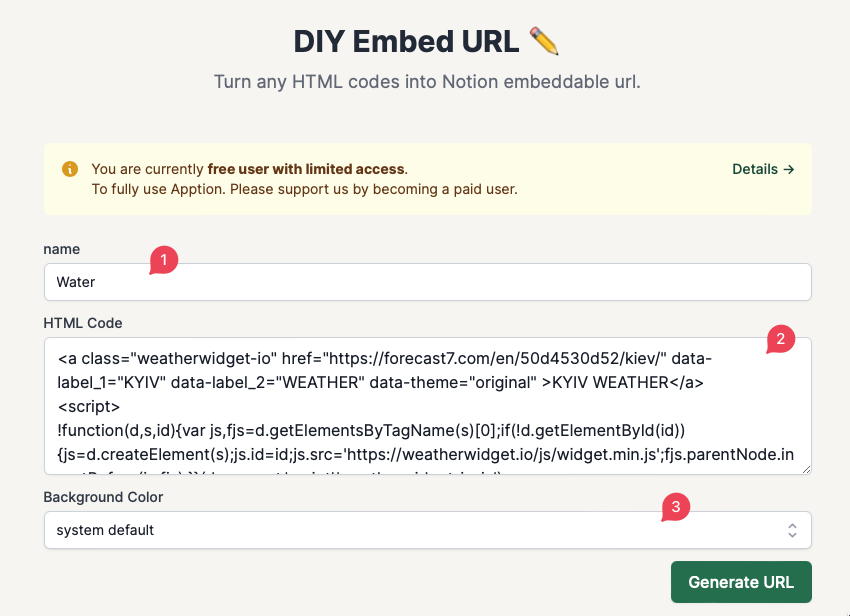
Go to https://apption.co/embeds/new to create an integration link for Notion. Specify a widget name, then insert the content from the previous step into the HTML Code field. Select a background color, then click Generate URL.

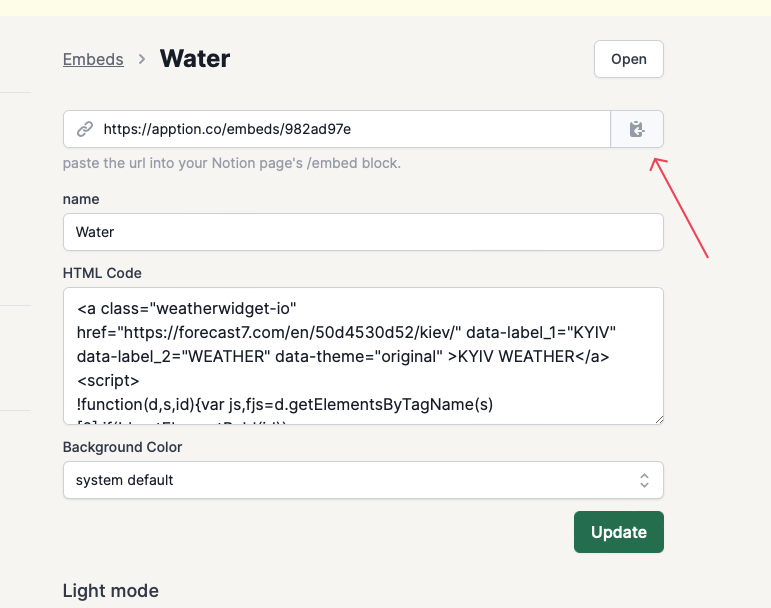
You should be redirected to another page. As shown in the screenshot, you will have a link that can already be integrated into Notion.

Embed your page
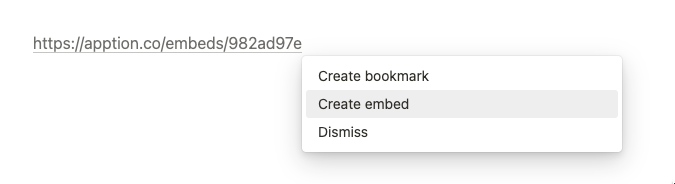
Using the link from the previous step, you can integrate the widget into any page. Just insert the link on the page and select Create embed .

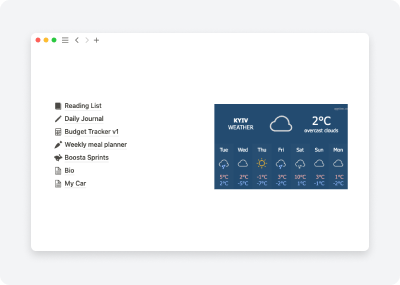
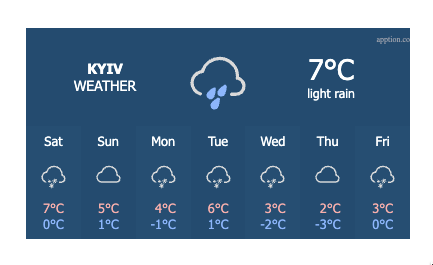
If you've completed all steps correctly, you should see the widget.

Conclusion
This guide provides step-by-step instructions on how to add a weather widget to a Notion page, including how to sign up for a service, generate code for the widget, create an embed link, and embed the page.
I hope i helped you 🙂