
How to create a book cover for Notion
If you the same kind of person as me, you want your reading list to look pleasant. A big part aesthetic reading dashboard are cards cover images. The problem is that aspect ratio of most fiction and non-fiction books is 1.5:1 (3:2, height to width) with portrait orientation, while the Notion’s card aspect ratio is about 1.25:3 in landscape orientation - there is no way original book cover will fit Notion’s card.
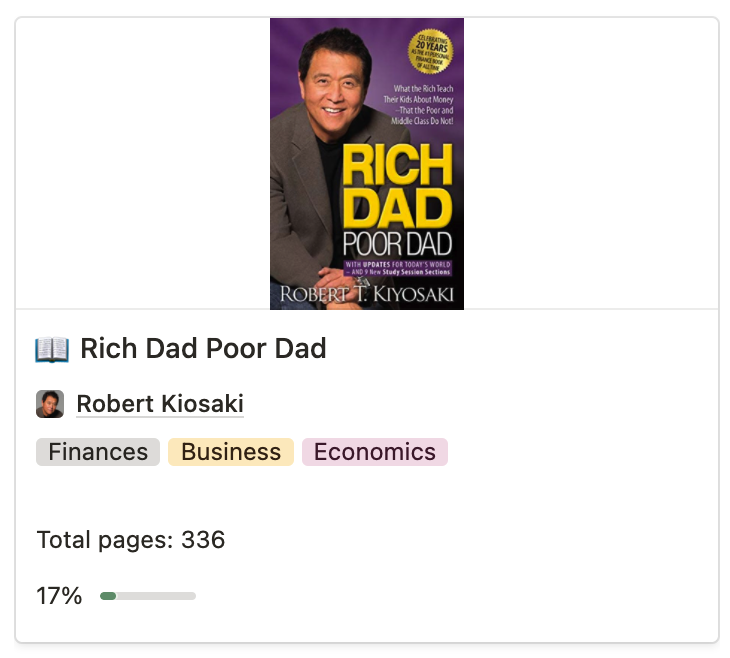
By default you’ll end up with it

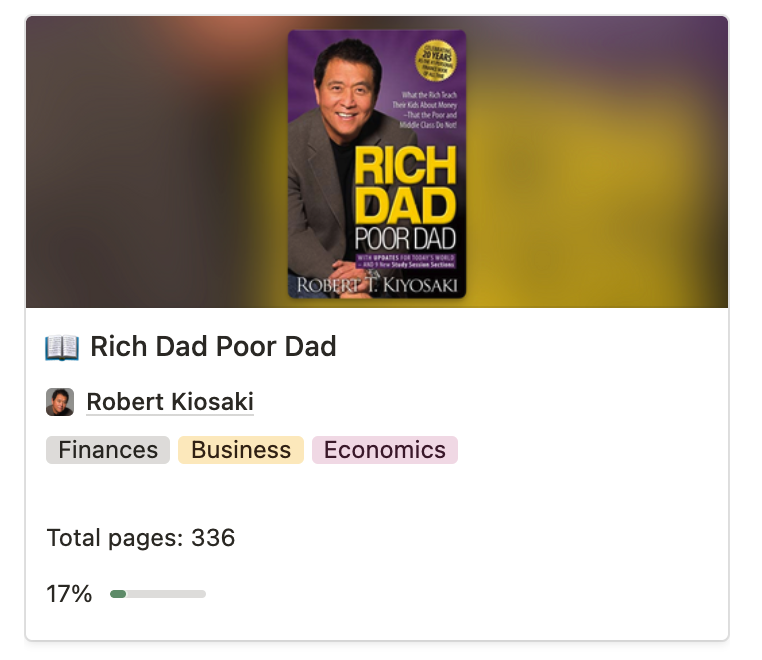
Let’s learn how to make this one

Figma
This is the free and multi-platform solution that works good for creating landscape page covers for Notion.
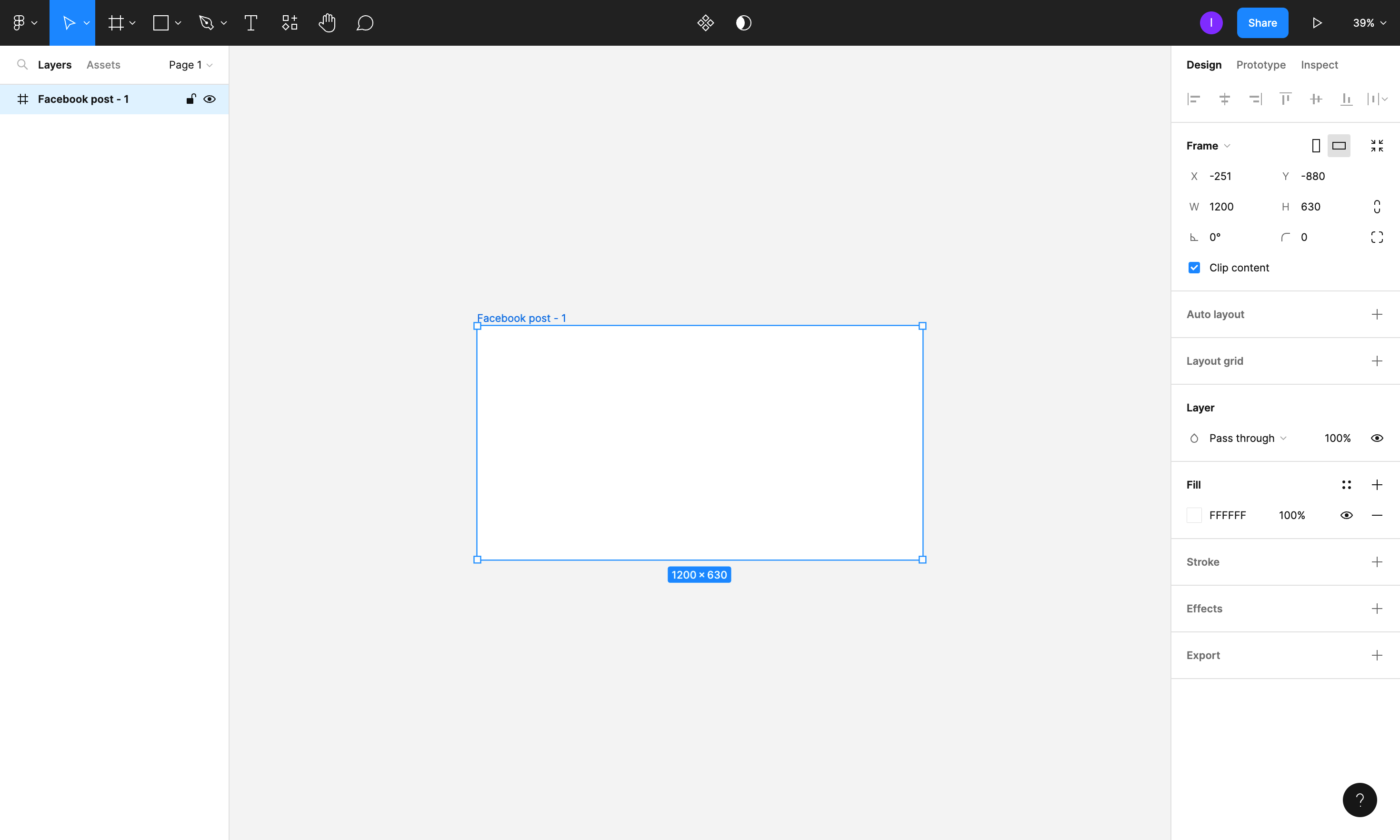
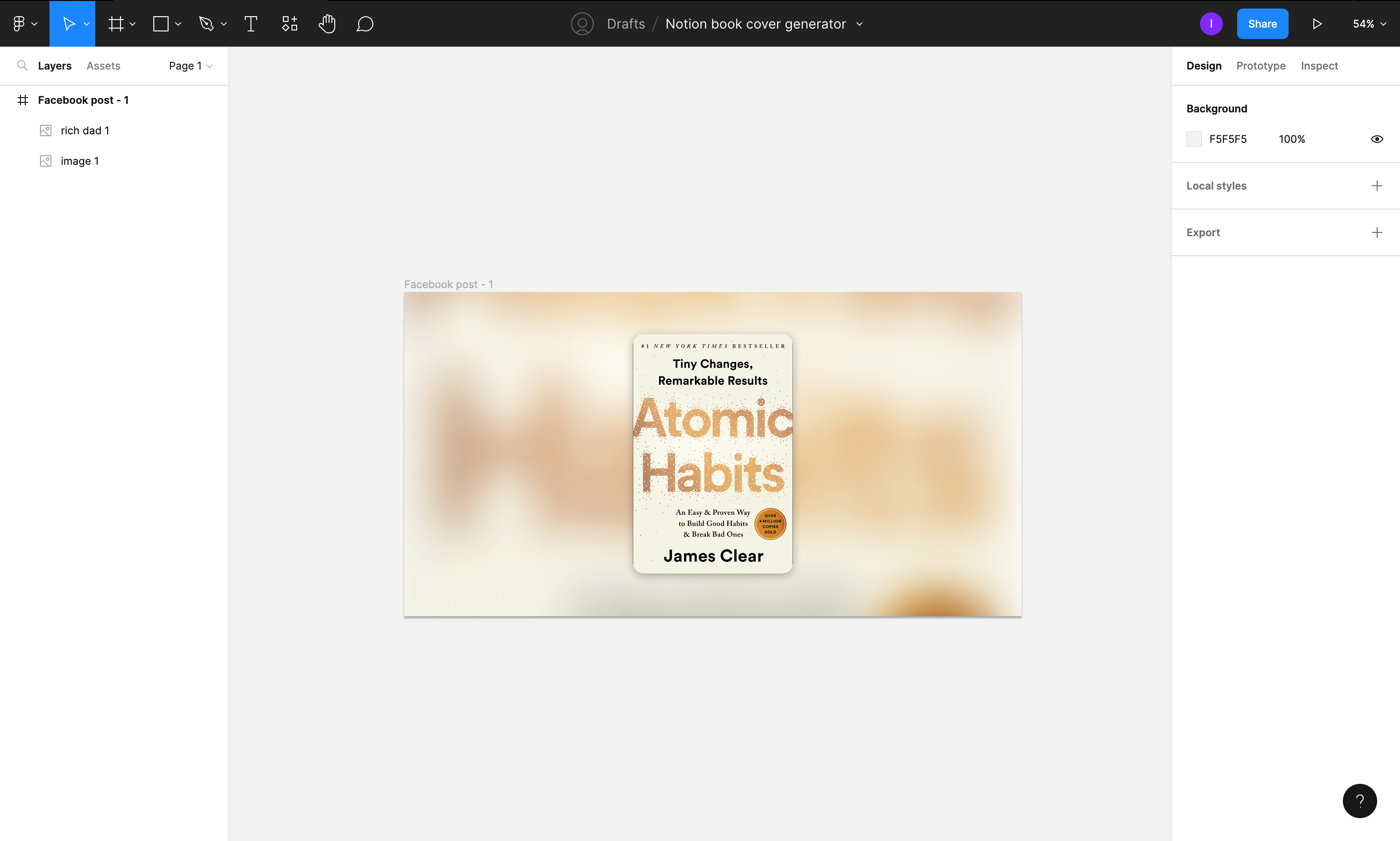
1. Create a frame
I like to use pre-defined sizes, for example Facebook post with 1200x630 resolution (appr. 2:1).

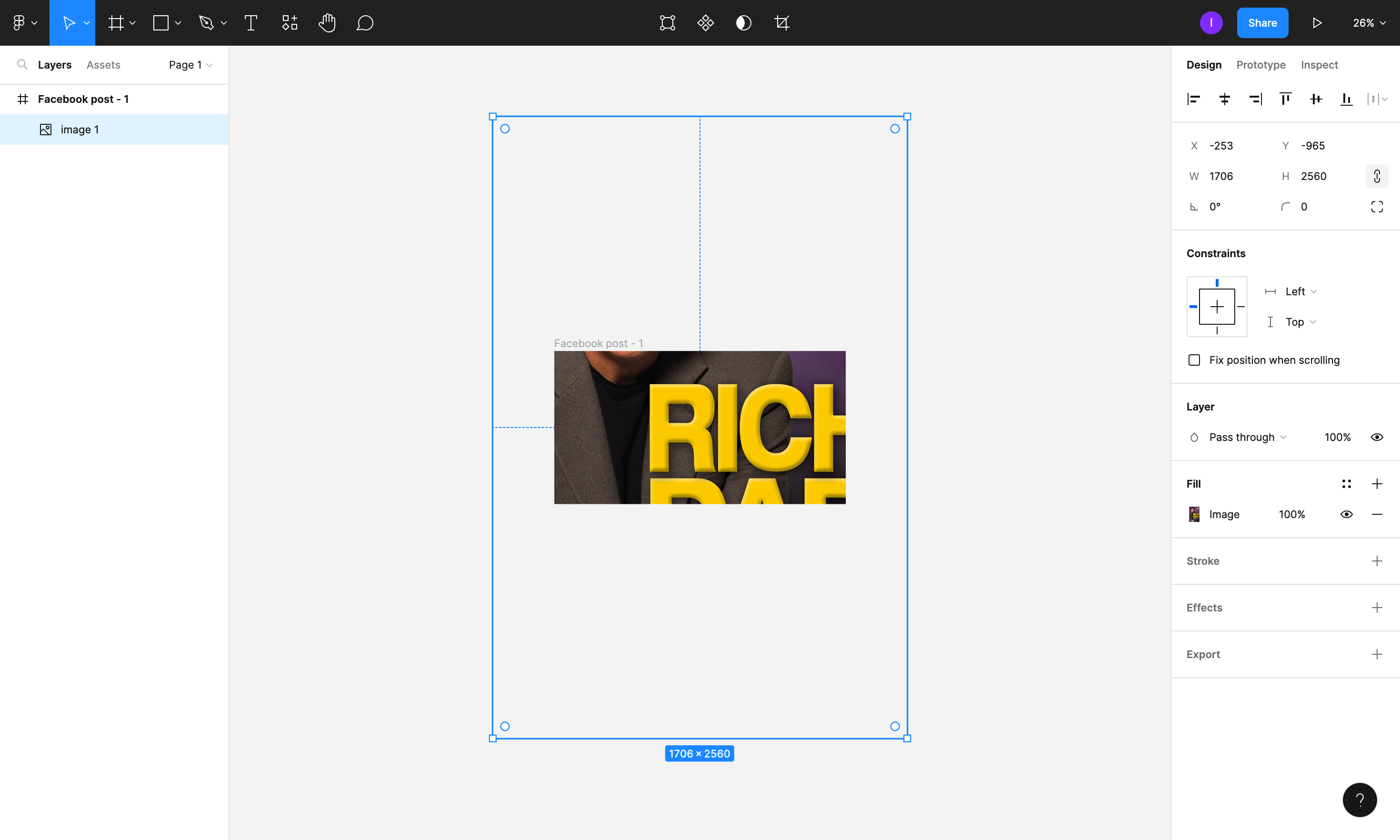
2. Copy book cover image
The next step we’ll create a background image for this frame:
- Copy initial image
- Select the frame
- Paste using Cmd/Ctrl+V

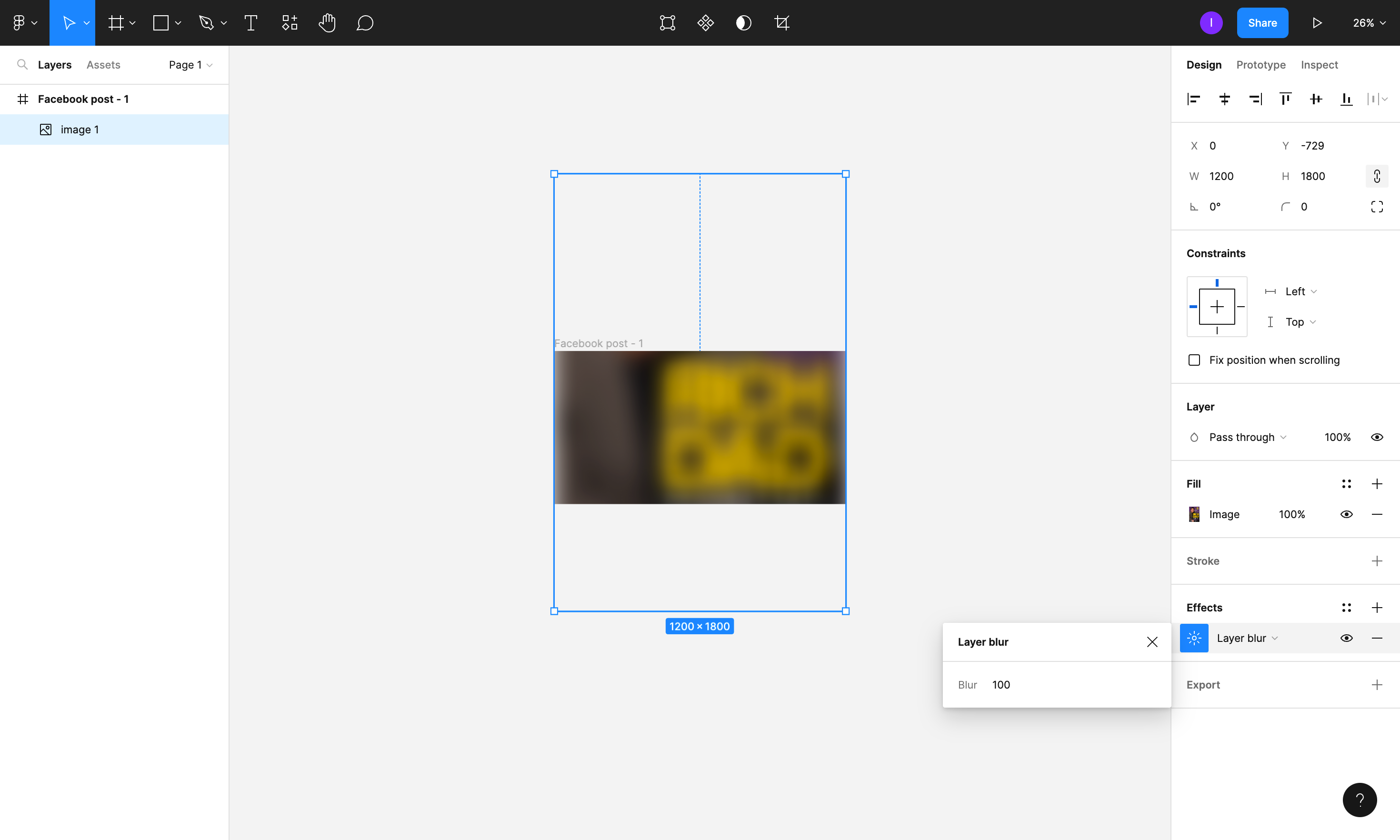
3. Adjust background size, position and blur
- Set size : I recommend setting image site of an image to fit frame width.
- Adjust the position : it depends from book from book but generally image center should match frame center.
- Add blur : using effects, add Layer blur filter and set its value to 100

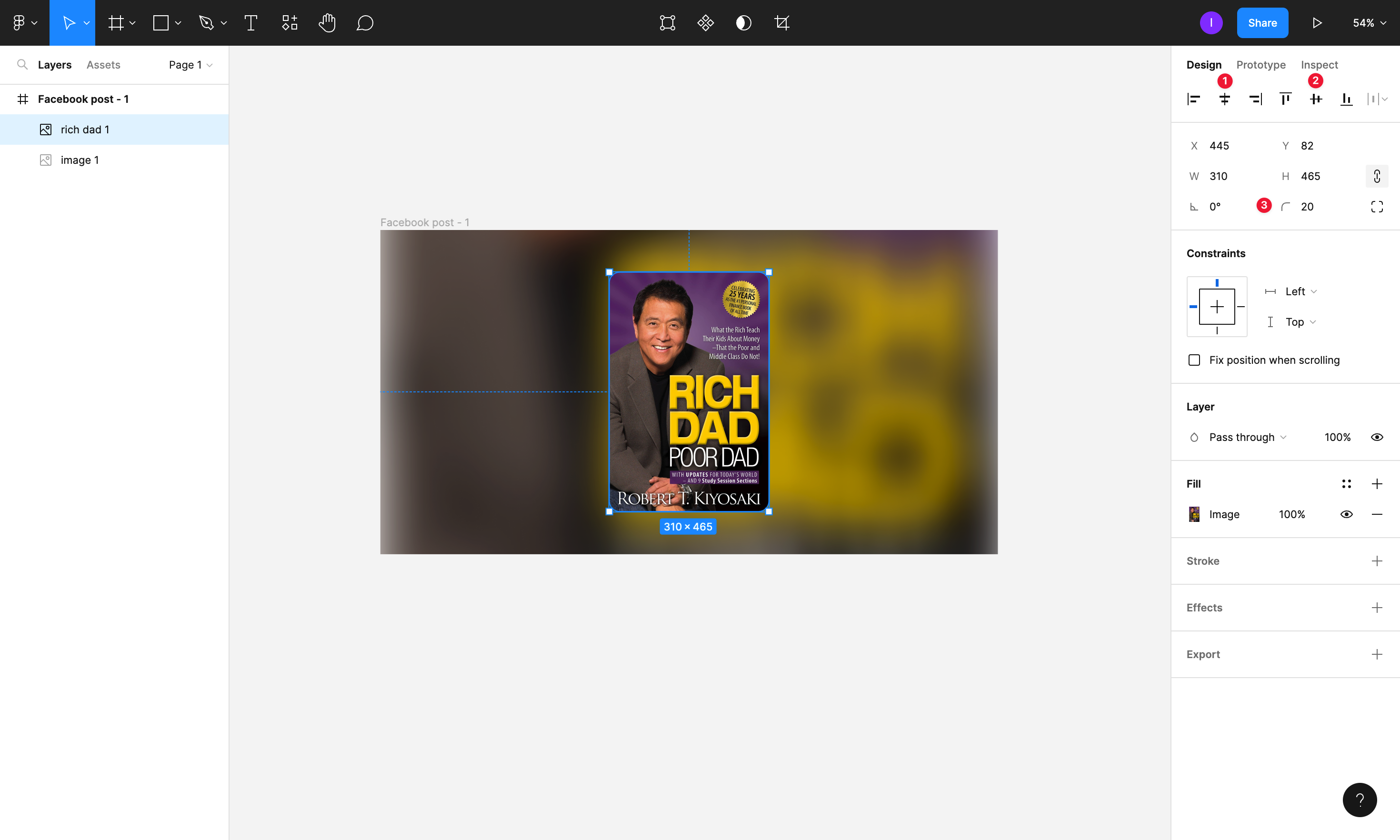
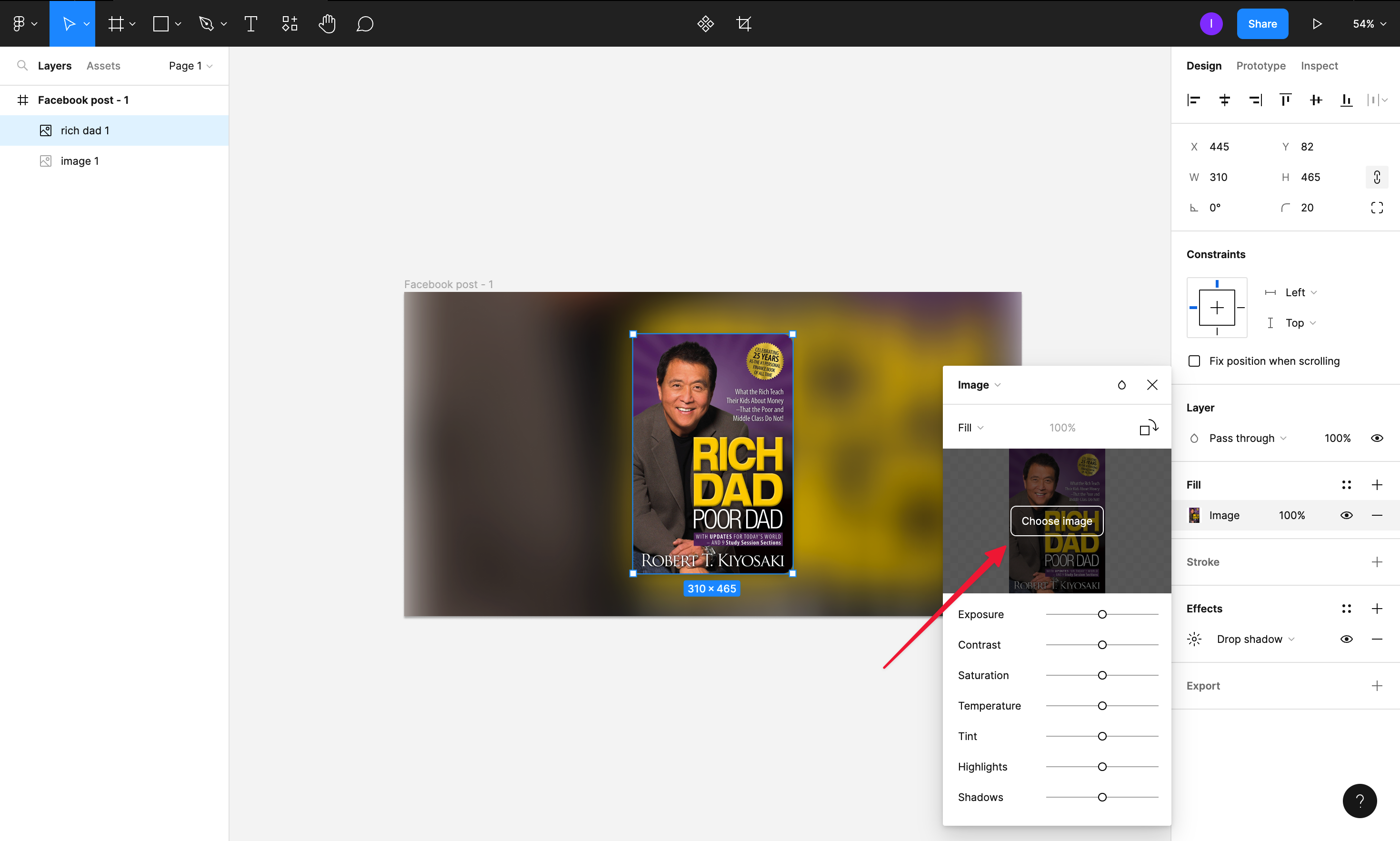
4. Add and adjust book cover image
At this step you still should have a book cover image stored in your browser. Click outside the frame to deselect all items, then paste an image once again. After that adjust its size, position and border radius.

Optionally you may add some shadow effects, make background darker or anything else to make your image look better.
5. Reuse this template
After you did it once, you don’t need to re-create it later: simply replace both cover and front images with new cover and you good to go!


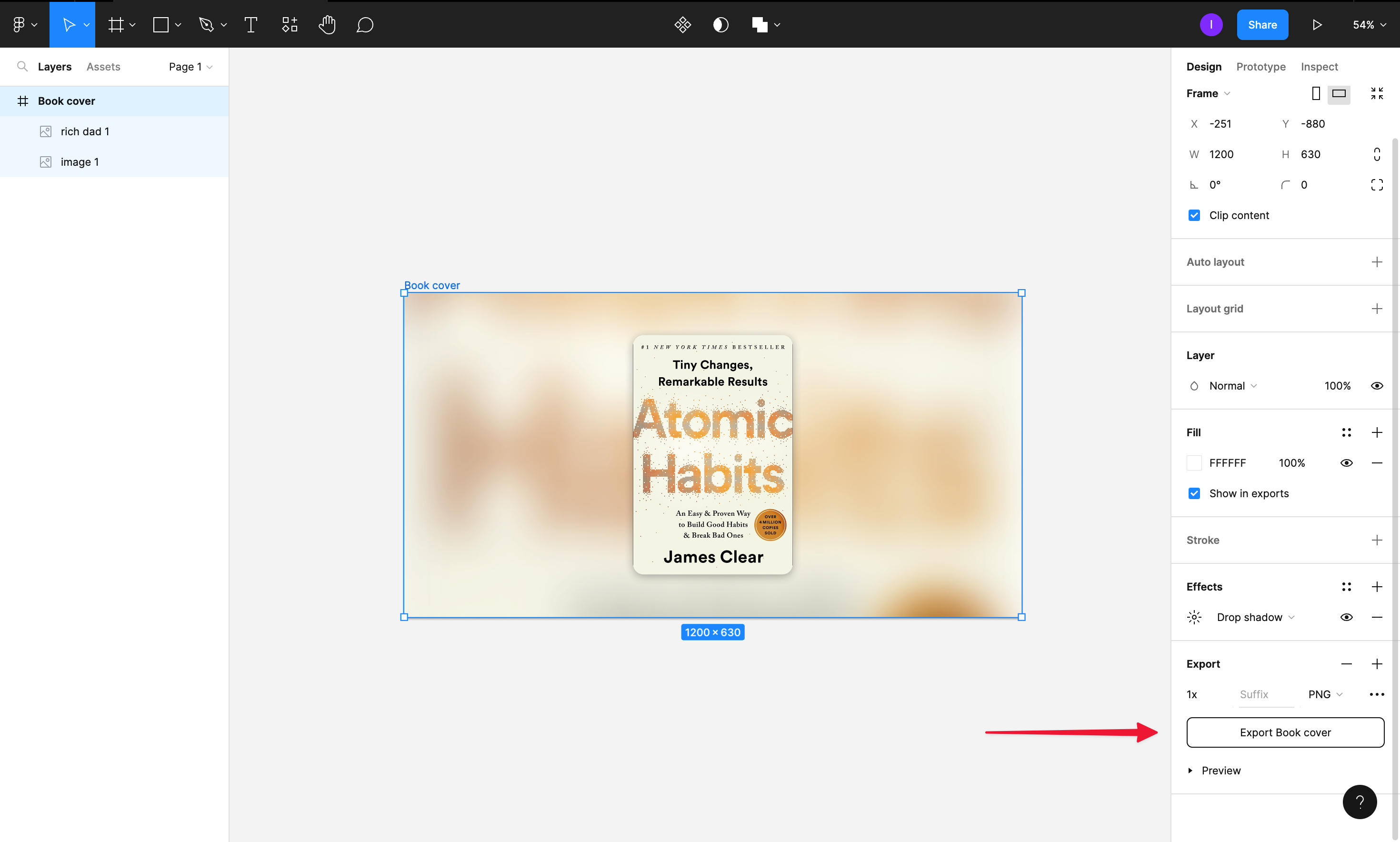
6. Download image
When you’ve done, select the frame and download export is as PNG to save it as image.

CleanShotX (MacOS only)
The fastest way of doing it is by using CleanShotX application. It’s really amazing multitool for screen capture, but let’s focus on it’s “Add background” feature released in 4.5 update from 7 December, 2022. Here is a full update video of this version, let’s focus on how it can help us with creating beautiful book covers.
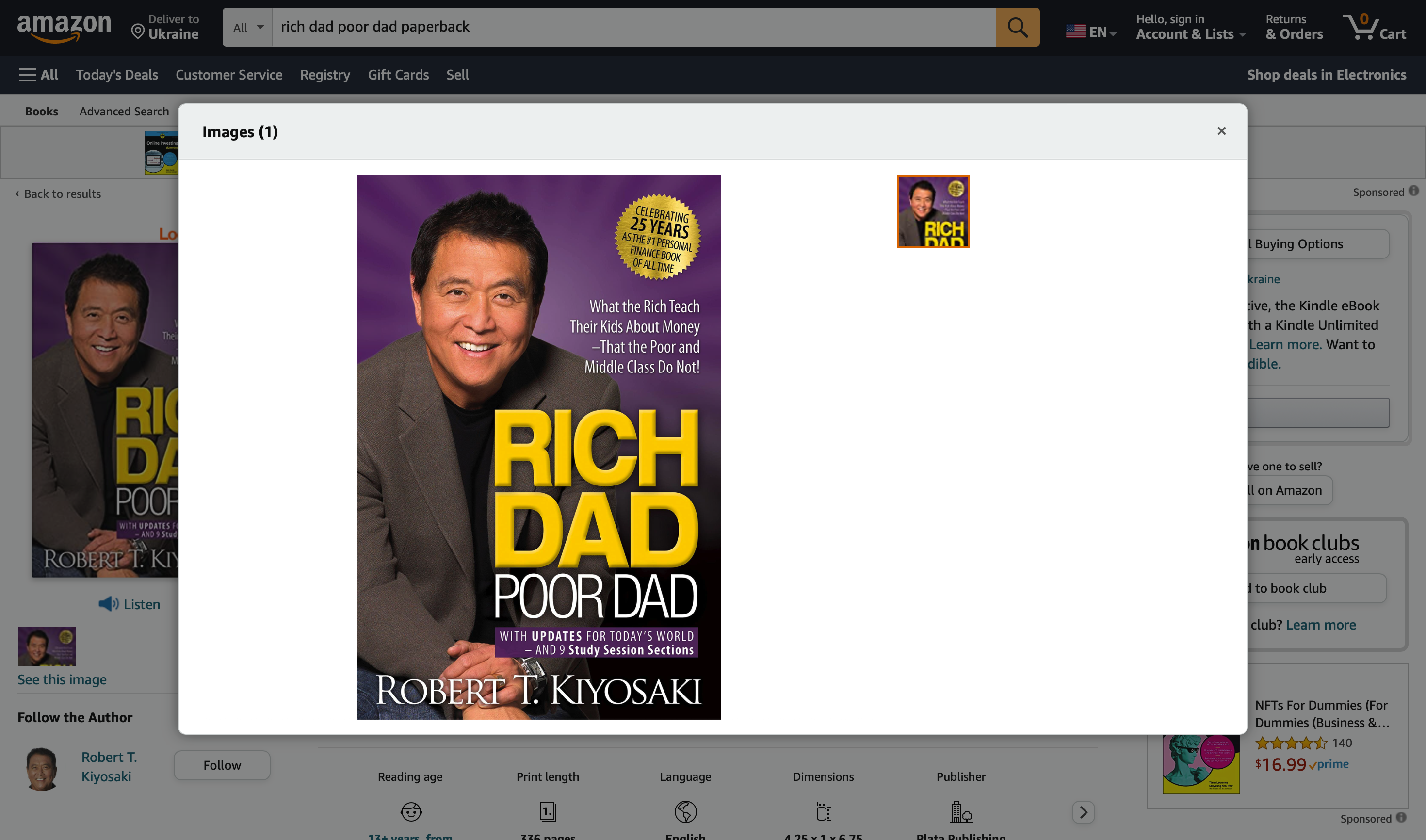
1. Find the original book cover
Search through Google, Amazon or any other site to find original cover in descent resolution (I prefer Amazon for this).

2. Capture the cover
When you have the image, capture it with CleanShotX using Shift+Cmd+4 and adjusting the size to fit the cover.
3. Add and adjust the background
The first thing to change after adding the background is aspect ratio: since Notion uses relatively narrow landscape images, 16:9 is the best one to choose. Other than that you need to select a background, but I like to use one that scales and blures initial image to save the color pallete.
You may play around with background types, Paddin, Inset and other things, but in most cases default settings will work just fine.
Once you done, save the image to use it later as cover image, file property or page content, depending on the image source for your card in gallery or board views.
Wrapping up
So here they are: the 2 most convenient ways of creating amazing book cover images to use as a Notion cards preview. Figma is a more versatile, because it’s free, multi-platform and has much more features if you need more, while CleanShotX is the faster way of doing it. Either way you’ll end up with much more pleasant appearance. Best of luck!